Internet Explorer
This is why Internet Explorer sucks and Microsoft is guilty of false advertising.
The above is a link to the w3c's website explaining a particular CSS2 element - "max-height"
This is Microsoft's page comparing the major browsers. Notice how their own product, of course, has more ticks against it than the other browsers.
I could go through each one of those explaining why the missing ticks should not be missing, or why the tick should actually be a cross, but instead I will just focus on the claim that it supports CSS2.1 - admittedly it does not say it supports all of CSS2.1, but the w3c site says that IE supports the property. As do other sites I have visited.
These sites are wrong. IE does not support max-height.
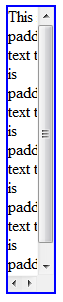
I did a little experiment to prove this. The following pictures are cropped screenshots comparing Google Chrome, Firefox and Internet Explorer 8. They compare how they render a div with the following style settings:
width: 50px;
max-height: 50px;
overflow: auto;
border: 2px solid blue;
Now, what results would you expect from this?
A box with a 2 pixel thick blue border. It will be 50 pixels wide. It's height will be dynamic up to a maximum of 50 pixels. When the content of the box extends beyond those 50x50 limits, scrollbars will appear.
Now, lets look at the results:
Google Chrome  | Firefox  | Internet Explorer  |
That's right, Internet Explorer fails to do what it should, completely ignoring the max-height property.
So, Microsoft, you claim that your browser supports more CSS2.1 than other browsers, but that other browsers support more HTML5 and CSS3 (the things that make CSS2.1 redundant)
All I can say is [citation needed] - perhaps you should focus on supporting the features your developers will need rather than, at most, obscure features no one who's competent in web design cares about.


Comments
Had overflow been stated, Firefox and Chrome would treat them how you'd expect and IE8 would just ignore the max-height declaration.
I have created an equivalent test case, and I am not seeing the issue you describe in IE8. Is it possible you omitting a doctype from your HTML that will trigger standards mode?
So, this is how it seems to be working:
Good browsers like Firefox and Chrome adhere to the CSS all the time, as CSS is seperate to doctypes.
Internet Explorer 8 ignores some CSS when there is no DTD and then parses that CSS but ignores CSS it would previously parse once you insert a DTD.
There does seem to still be an issue in how IE computes space for scrollbars, but it's much closer.
It's not quite as simple as IE ignoring CSS. All browsers, including Firefox and Chrome, implement different rending modes, called 'quirks', 'almost standards' and 'standards', using doctypes to switch between them. See the relevant Wikipedia article for more information: http://en.wikipedia.org/wiki/Quirks_mode
This behaviour is also standardised as part of HTML5 ( http://dev.w3.org/html5/spec/Overview.html#quirks-mode ), although I'm not sure the CSS implications of quirks mode are standardised, as CSS falls outside the remit of HTML5. I believe IE attempts to emulate the CSS behaviour of IE5.5.
Doctype switching is a fairly nice idea, and at the time it was introduced, back in the late nineties, was a well-intentioned attempt to allow standards concious developers to produce valid pages, whilst retaining backwards compatibility with the pre-existing majority of invalid content on the web.
However, I don't understand why that should be the case. If you read through the DTD you can see that the only reference it has to CSS is when it says that tags can have the style attribute - it does not define what style attributes there are, let alone how to behave around them.
I want to stress (though, of course you will know this, but others might not) that the DTD contains exactly what it is meant to.
This may all seem very weird an technically impure, and it is, but it's less to do with Microsoft's evil intentions, and more to do with the fact that HTML is the evolved product of almost two decades of cooperation and bitter conflict between various companies and organisations with very different goals and visions for the web.
By using the IE developer tools you can change between various modes (quirks mode, IE8 standards, IE7 standards etc) - are those not the render modes (in which case why would the DTD make a difference)
I am not saying that it's Microsoft's evil intentions, only Microsoft's incompetence and arguable misrepresentation of facts.
Is this possible?